آموزش جامع و کاربردی GTMetrix | ابزار تحلیل سرعت وبسایت

جی تی متریکس (GTMetrix) چیست؟
GTMetrixابزاری هست که کمک می کند به کاربران تا هم سرعت هم اهداف سئو خود را بهینه سازی کنند. یک وبسایت کند، بازدید کننده را ناامید و خسته می کند. و باعث می شود که آن ها به سایت دیگری مراجعه کنند. در حالی که یک سایت سریع تر، بازدید کننده را بر روی محتوای سایت بیشتر درگیر و متمرکز می کند. بعلاوه سرعت پیج فاکتور مهمی برای الگوریتم رتبه بندی گوگل است. بنابراین سایتی که سریع تر اجرا می شود احتمالا رتبه بالاتری در نتایج جستجو گوگل می گیرد. این مقاله چند گام ساده را توصیه می کند که با اجرای آن ها، شما افزایش نمره GTMetrix خود را به طور چشمگیری می بینید.

من به سرعت یک پیج را با استفاده از wordpress بالا آوردم. این صفحه دارای چند عکس و یک پلاگین شبکه های اجتماعی و براساس تم Customizr طراحی شده است. امتیازات GTMetrix بالا متعلق به سایتی است که بهینه سازی نشده است.
چرا جی تی متریکس (GTMetrix)؟
همانطور که میدانید، سرعت بارگذاری سایت یک معیار اساسی در تعیین موفقیت سایت شما است. 47٪ کاربران انتظار دارند که در مدت زمان 2 ثانیه وب سایت بارگیری شود، و 40٪ از کاربران در صورت نیاز به بارگذاری بیش از 3 ثانیه وب سایت را ترک می کنند.
به همین دلیل باید در مورد سرعت سایت خود محتاط باشید. در چنین شرایطی، ابزاری که می تواند سرعت سایت شما را اندازه گیری کند و تغییرات آن را پیگیری کند، می تواند بسیار مفید باشد. اینجاست که GTMetrix به کار شما می آید و تجزیه و تحلیل عمیقی از سرعت بارگذاری سایت شما ارائه می دهد، و از امکانات خوب هر دو آنالیزور گوگل و یاهو استفاده می کند. این ابزار لیستی از مناطق مورد نیاز برای کار در اختیار شما قرار می دهد و مهمتر از همه، این ابزار برای استفاده بسیار آسان است. تمام کاری که شما باید انجام دهید این است که URL را در سایت قرار دهید.
تست سرعت GTMetrix به دو روش مؤثر قابل استفاده است:
- می تواند برای تعیین عملکرد وب سایت شما از نظر سرعت بارگذاری مورد استفاده قرار گیرد
- همچنین می تواند برای نظارت مداوم بر عملکرد سایت شما مورد استفاده قرار گیرد.
fیایید مروری سریع در مورد چگونگی استفاده از GTMetrix برای تست سرعت وب سایت خود داشته باشیم.
در این آموزش گام به گام با شما قدم خواهیم زد و سرعت صفحه hostinger-tutorials.com را در پارامترهای مختلف آنالیز خواهیم کرد. در وب سایت تست ما، وردپرس نصب شده است و قالب رایگان وردپرس را اجرا می کنیم.
آشنایی با محیط جی تی متریکس (GTMetrix)
اولین قدم در کار با این ابزار ، قرار دادن URL برای تجزیه و تحلیل است. درست روی داشبورد، یک جعبه جستجو به شما ارائه می شود که می گوید، URL را برای تجزیه و تحلیل وارد کنید. اینجاست که باید URL یک وب سایت خاص را بچسبانید و مراحل را شروع کنید. بعد روی Analyze کلیک کنید.
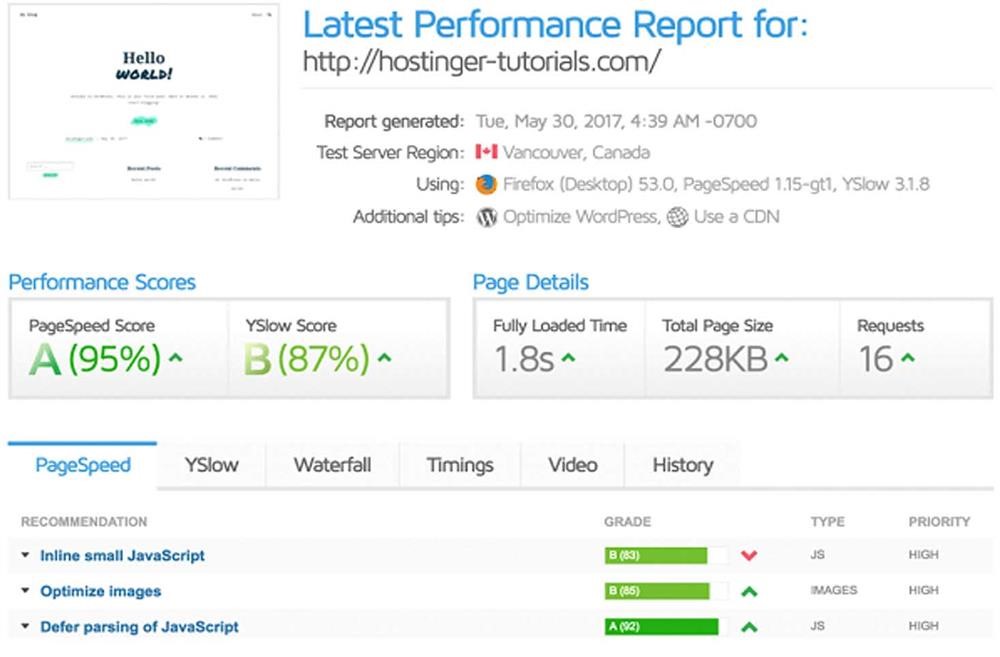
به محض کلیک بر روی دکمه، ابزار شروع به تجزیه و تحلیل وب سایت شما می کند و در نهایت شما را به صفحه ای با نتایج تجزیه و تحلیل هدایت می کند. این شامل نتایج صفحه Google Speed، امتیاز YSlow، زمان بارگذاری، اندازه صفحه و موارد مشابه است. آنچه در زیر می آید مجموعه ای از توصیه هایی است که می تواند برای سایت شما مفید باشد.
اما نکته مهم اینجاست که به یاد داشته باشید، که اینها فقط پیشنهادات عمومی بوده و متناسب با نیاز وب سایت شما طراحی نشده اند. هدف در این مرحله بهینه سازی نمرات در بالای صفحه است.


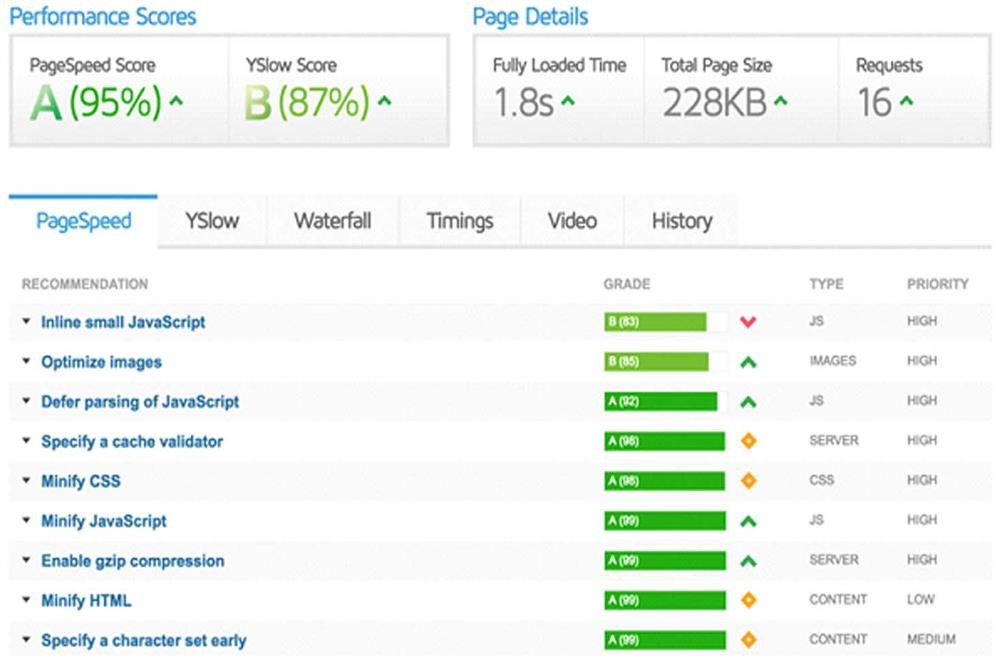
این همان چیزی است که صفحه نتایج ابزار به نظر می رسد. درک این نکته بسیار مهم است، که هر یک از برگه ها به منظور افزایش سرعت وب سایت شما ضروری است.با این حال، تجزیه و تحلیل نتایج نیز یکی از مؤلفه های مهم این روش است. زیرا فقط وقتی می توانید روی مولفه ها کار کنید که معنای واقعی پارامترهای مختلفی را که در آزمون بررسی شده اند بدانید. بگذارید برخی از جزئیات ارائه شده در گزارش نتایج تحلیل را مرور کنیم.
Page speed:
اولین صفحه PageSpeed است. همانطور که مشاهده می کنید، hostinger-tutorials.com دارای امتیاز PageSpeed 95٪ است. با این حال، اگر PageSpeed وب سایت شما علامت گذاری ندارد، تعدادی توصیه ارائه شده است که با کار بر روی آنها، می توانید سرعت وب سایت خود را تقویت کنید. بهینه سازی HTML ، به حداقل رساندن CSS ، بهینه سازی تصاویر چند توصیه ای است که می توانید روی آن کار کنید.

YSlow:
YSlowدسته بعدی نتایج است. مشابه با Google Page Speed Insights آزمون YSlow نشانگر مناطق اصلی کند بودن وب سایت شما است. این برگه پیشنهادهایی را برای بهبود عملکرد صفحه شما ارائه می دهد و علاوه بر جمع بندی اجزای مختلف صفحه، می توانید آمار دقیق مربوط به صفحه را نیز مشاهده کنید. تعجب نکنید که نتایج متفاوت از Google Page Speed Insights هستند، YSlow از معیارهای مختلفی برای بررسی سرعت وب سایت استفاده می کند.
Waterfall:
گزینه سوم در دسترس ما آبشار است. بگذارید ما در این امر به شما کمک کنیم. در اصل شما می خواهید برخی از نوارهای بنفش را در صفحه دریافت کنید. این اساساً ایده ای را برای زمان انتظار برای به پایان رساندن درخواست به شما می دهد. زمان بندی در ثانیه نیز در کنار میله های بنفش ذکر شده است. هنگامی که مکان نما خود را روی GET قرار دهید، لینکهای مشخصی به منابع مشاهده خواهید کرد که ممکن است بیشتر از زمان معمول زمان ببرد. بنابراین، این به شما کمک می کند تا وب سایت خود را به صورت عمیق بررسی کنید و در مورد منابعی که برای بارگیری بیشتر از زمان معمول زمان می برد، به شما ایده و راهکار های واضحی می دهد.
Timings:
قسمت تایم، نتایج پیشرفته از جمله مدت زمان بارگذاری صفحه را نشان می دهد. این صفحه می تواند به شما زمان تغییر مسیر، زمان اتصال، زمان بارگذاری پس زمینه، TTFB ،DOM ،First Paint و موارد مشابه را نشان دهد.
video:
این قسمت یک ویدیو از کل مراحل آزمایش را به شما می دهد. به عنوان مثال، می توانید ویدئویی از گزارش صفحه خود تهیه کرده و بعداً آن را بررسی کنید تا متوجه مشکلات در این روند شوید. برای داشتن یک تحلیل کامل، سرعت پخش را می توان چهار برابر مقدار اصلی کاهش داد.
history:
همانطور که از نام آن پیداست، این مجموعه اطلاعات مربوط به سرعت بارگذاری صفحه، تعداد درخواست ها، نمرات YSlow و موارد مشابه است. اگر با GTMetrix حساب کاربری ندارید، تنها 30 روز به سابقه سایت دسترسی خواهید داشت.
نحوه بهینه سازی وبسایت با جی تی متریکس (GTMetrix) :
گام اول : بهینه سازی تصاویر
4عکس در صفحه اصلی است؛ این ها باعث می شوند اندازه کلی پیج زیاد شود و سایت با تاخیر بیشتری لود شود.
پلاگینی مثل WP-Smush یا ShortPixel Image Optimizer به سایت اجازه می دهد تا خودش عکس ها را فشرده کند، و سپس آن ها را به سایت اضافه کند.
پس به سادگی این پلاگین را دانلود کنید، نصبش کنید و بهینه شویدY همانطور که می بینید، ما اندازه پیج را به شدت کاهش دادیم(حدود 2 مگابایت)
این تا الان تاثیر خوبی بر روی بهبود سرعت لود شدن وبسایت گذاشته است.
گام دوم: فعال کردن کش ها
پلاگین کش های فعال زیادی برای wordpress وجود دارد. من پیشنهاد می کنم، کش WP Fastest را دانلود و آن را فعال کنید. حال زمان آن است که آپشن های زیر را فعال کنید:
- کش سیستم
- کوچک کردن HTML
- کوچک کردنCSS
- ترکیب کردنCSS
- GZIP
- کش مرورگر
پلاگین کش به خوبی سرعت سایت و امتیاز YSLOW را افزایش داد.
و همچنین حدود دوثانیه سرعت لود شدن پیج را پایین آورد؛ و اندازه پیج را نیز کاهش داد.
گام سوم: ترکیب CSS و JAVASCRIPT
من بسیاری از پلاگین ها را که ادعا می کنند این کار را به طور موثری انجام می دهند به کار برده ام. اما اکثر صفحاتی که از بازخورد مناسبی برخوردار نبودند، با درج کدهای CSS بهنیه شده اند.
به هرحال Autoptimize یک پلاگین خوب است و فقط با چند کلیک کار می کند.
حال مثل قبل، آن را دانلود کنید و سپس آن را فعال کنید و گزینه های زیر را فعال کنید:
- بهینه سازی کدHTML
- بهینه سازی کدJavaScript
- بهینه سازی کد CSS
یک گام خوب دیگر! ما امتیاز سرعت پیج را بالا بردیم، امتیاز YSLOW را بالابردیم، اندازه پیج و تعداد درخواست را بهبود دادیم.
گام چهارم : یه شبکه تحویل محتوا یا cdn را فعال کنید
یک شبکه تحویل محتوا(CDN) سیستمی از سرور ها است که بر روی چندین مرکز داده در سراسر جهان پخش شده است.وقتی یک کاربر سایت شما را بازدید می کند، محتوا را از نزدیک ترین سرور دریافت می کند. معروف ترینCDN ، Cloudflareاست. برای فعال کردن آن باید ثبت نام کنید، و یک برنامه رایگان را به سایت خود اضافه کنید.
یک بار که این کار را انجام دادید شما نیاز خواهید داشت تا اسم سرور خود را عوض کنید، بنابراین دامنه به Cloudflare توجه می کند.این می تواند برای DNS تا 24 ساعت طول بکشد، تا آپدیت شود اما معمولا سریع تر انجام می شود.
نتیجه گیری
سعی کنید نمرات خود را بهبود بخشید؛ GTmetrix در اینجا می تواند کمک زیادی به انجام اصلاحات کند. اگر مبتدی هستید، می توانید از ابزار برای نظارت بر تغییرات خود استفاده کنید. این داده ها می توانند با استفاده از نمودارهای تاریخی، اندازه گیری و تجزیه و تحلیل شوند. این آموزش ها به شما کمک می کنند تا با بهینه سازی سرعت وب سایت شروع کنید:
- تجزیه پارامتر جاوا اسکریپت در وردپرس را به تعویق بیندازید.
- بهبود عملکرد وب سایت - ارائه تصاویر مقیاس پذیر.
- بهبود عملکرد وب سایت - استفاده از شبکه تحویل محتوا (CDN).
- افزونه WP Super Cache Caching را در وردپرس نصب و پیکربندی کنید.
- رشته های Query را از JavaScript و CSS حذف کنید.
آموزش بعدی: تفاوت بین سئو کلاه سفید با سئو کلاه سیاه
آموزش قبلی: سوشال سیگنال چیست؟ | تاثیر سینگال شبکه های اجتماعی بر وبسایت

هیچوقت فکر نمیکردم دنیای تولید محتوا مثل دنیای نویسندگی و نوشتن اینقدر جذاب باشه. من با کیبوردم میفروشم و این یعنی بازی دو سر برد. بیشتر از هر زمینه ای علاقه خیلی زیادی به فروشگاه اینترنتی و فروشگاه ساز دارم و همه تلاشمو میکنم که بهترین مطالب و در اختیارتون قرار بدم. خیلی هم منتظر انتقاداتتون هستم.



